Unit 37
Monday, 23 June 2014
Tuesday, 3 June 2014
Hunter Trailer (P3,M3,D3)
Current Animation Trends in my Game Trailer:
When creating the game trailer I ensured
that the trailer used some of the techniques that have been used in other recently
successful trailers.
One of the trailers I looked at
was the first Skyrim trailer that was released. This Trailer didn’t contain any
gameplay, and instead used a dramatic soundtrack to build suspense. This is why
I ensured that my trailer contained a highly intense soundtrack that would keep
the viewer’s attention and build a certain level of suspense for the audience.
Another Trailer I watched was the
Monster Hunter tri ultimate trailer from 2012. In this trailer I saw a large
amount of action and an emphasis on showing some of the more interesting
aspects of the game, for this reason I ensured that my game trailer included a suitable
amount of gameplay footage to show off some of the more interesting features about
my game.
I also decide that instead of
having just gameplay, I would show some of the features of my game via the
method of digital graphics and animation. This is the reasoning behind,
including a fireball animation flying across the screen, and a barrage of arrow
plummeting into the ground.
Format:
For my trailer I have chosen a file format that allows high quality video and audio. I have chosen to use the file format QuickTime movies because it meets all the need requirements for my game trailer.Animation Technique:
I will be using a few 2D animation techniques. I will be using mostly gameplay shots and motion graphics for my trailer. I will be using the adobe after effects to animate my trailer and Photoshop to create and images I need. adobe after effect will allow me to create a fireball by using a selection of its effects. I have also chosen after effects because I feel competent with its tools and layout.Frame Rate:
I have chosen a frame rate of 30fps. I have chosen this because it is high enough to give a smooth viewing experience, and it isn't so high that it creates unnecessary work for me.Audience
My trailer will be aimed at people who visit my site and who would be interested in a RPG, I believe the age of my target audience will range from around 10-18, due to the age group my trailer will be aimed at it will include a limited amount of violence and no sexual content.Monday, 12 May 2014
2D animation trailer planning (P2, M2, D2)
Initial Ideas:
My first idea to make a suitable 2D animation is to have a large portion of gameplay and the towards the end of the trailer have an animation (similar to my web banner) of the name of my game being hit with a barrage of arrows. This trailer would be fairly proficient at advertising my game, because any potential buyers would know exactly the type of game they would be purchasing, due to the amount of gameplay include in the trailer.
My second idea is to have a 2D animation of my game main character having a battle with the last enemy of my game. In this trailer the main character would be on the left of the screen firing arrows and provoking the last enemy, the enemy would then approach from the right of the screen and letting out roar followed by firing a ball of fire at the character. the screen would then go blank and my games logo and title would appear for added advertisement for my game. I believe this would be an effective method of adverting my game because it would build a degree of suspense and causing the target audience to want to play the game.
My third idea is to combine specific aspects of both of the two previous trailers. In this trailer the fight would begin in actual gameplay and then phase out into a 2D animation of the battle. This would be a good trailer in terms of advisement because it gives the audience a preview of how the game looks and then keeps them entertained by using the 2D animation.
Storyboards/Dopesheet:
Trailer Storyboard
https://drive.google.com/file/d/0B7Go5XyQzJkuYkdmcDJQcnNMR00/edit?usp=sharing
Dope Sheet:
https://drive.google.com/file/d/0B7Go5XyQzJkuQjFrTHpTNmF2TDQ/edit?usp=sharing
Idea Storyboards:
https://drive.google.com/file/d/0B7Go5XyQzJkuc2NLdEtqN2VuT1U/edit?usp=sharing
Script PDF: https://drive.google.com/file/d/0B7Go5XyQzJkuUWVyVWcwRlhaSWs/edit?usp=sharing
Trailer Schedule:
Animate the Helmet and Game Title Moving
Access the Screen (30 min)
I believe that this will take me
around 30 minutes to complete. This is due to the fact that I will have to
start a new composition and find all of the necessary images need for this part
of the trailer
Animate the arrows flying across
the screen (4 Hours)
I believe that animating the
arrows for my trailer will take around 4 hours, this due to the level of detail
I will need to put into each arrows individual flight and animation path,
although this processes may be shorted due to the ability to copy and paste one
arrow, and then slightly edit the new arrows animation and path.
Create and Animate Fireball (6
Hours)
I believe that animating a fire
ball will take me around 6 hours; this is due to the fact that I may need to
follow some step by step tutorials on how to achieve this. I will then need to
spend some considerable amount of time changing the fireball with skills I have
learnt from the tutorials, to suit the style of my game trailer. Once I have
created the fireball, I will then need to insert the composition into my
trailers composition, and animate the fireball to fly across the screen at a
suitable speed.
Fadeout into Gameplay (45 minutes)
I believe that this process will
take me around 45 minutes, this due to the fact that I will need to reduce to
opacity of any of the object left of the screen (arrows and title) before
starting my games gameplay clip. I will then need to collect gameplay from my
trailer and then insert that file into my trailer composition, so that it
begins to play as my animation finishes
Soundtrack and Sound Effects (1
Hour)
I will then need to go back
through my trailer and add any sound effect for objects such as the arrows and
I will need to include the trailers soundtrack. I believe this will take me
around an hour, due to the fact I will need to find suitable royalty free mp3
audio files using the internet.
I will then import the audio
files I found and position them in appropriate places within the trailer.
Trailer
Schedule Log:
Animate the Helmet and Game Title Moving
Access the Screen.
I found that this part of making
my trailer took around 15 minutes longer than expected due to the fact that I
had to edit the images before I could import them into the composition.
Animate the arrows flying across
the screen
I found this part of making the
trailer easier than expected, due to the fact that I just had the plot the
flight path for one of the arrows. I then copy and pasted this arrow and
changed the starting position, the time it started and the animation as it hit
the ground I then did this around eight times. Then I added a mask to the head
of the arrow to give to illusion that arrow head was embedded into the
background.
I the process took me around me estimated
4 hours to complete, but I now feel I could now do it much faster, due to the
fact I am much more familiar with the GUI of AfterEffects.
Create and Animate Fireball
When I was creating my fireball I
found that it was extremely to have a step by step guide on how to make such a
complex composition. I feel that producing this composition helped improve my
knowledge of AfterEffects. I also fell that I did a relatively good job on my
fireball considering this was my first attempt.
Fadeout into Gameplay
I found that this part of my
trailer was relatively easy in comparison to the rest, and in fact the hardest
part was finding a piece of software to record my gameplay footage. This part
of the trailer only took me around half an hour.
Soundtrack and Sound Effects
This part of my trailer wasn’t
difficult, due to how easy AfterEfeects GUI is to use. The hardest part of this
process was finding royalty free sound effects for my arrow, but eventually I
found a suitable sound. This process only took me around 30 minutes
Evaluation:
After creating my trailer I feel
that I am much more competent using Adobe AfterEffects, this is due the variety
of tools that I used for aspects such as my fireball. I also fell that the
research and planning I put into the trailer really helped me produce a well
throughout finished product. I also fell that I worked relatively well and
completed my trailer reasonably fast and to a high quality.
Influences for my Trailer:
 Before I planned my trailer I researched some trailers for
games of a similar genre. I found that one games company in particular had a
trailer style that I particularly liked and that was Capcom. I liked the Capcom
trailers due to how much action was packed into their trailers. After looking
at various trailers from Capcom I saw a game the developed called monster
hunter, this game trailer was exactly the sort of game trailer I wanted to
make. After looking at various monster hunter trailers, I decide to try and
replicate how action packed they are. I did this in my planning by including
one of the main enemy’s in each of my ideas and having a big action sequence
that would keep the viewer interested in the trailer and the game.
Before I planned my trailer I researched some trailers for
games of a similar genre. I found that one games company in particular had a
trailer style that I particularly liked and that was Capcom. I liked the Capcom
trailers due to how much action was packed into their trailers. After looking
at various trailers from Capcom I saw a game the developed called monster
hunter, this game trailer was exactly the sort of game trailer I wanted to
make. After looking at various monster hunter trailers, I decide to try and
replicate how action packed they are. I did this in my planning by including
one of the main enemy’s in each of my ideas and having a big action sequence
that would keep the viewer interested in the trailer and the game.Sunday, 11 May 2014
Timeline (P1,M1,D1)
Traditional 2D Animation
 A flip book is a early form of animation. It works by creating the illusion of a moving picture by displaying a series of still images displayed in quick succession, for this illusion to work the book must be flipped at a high enough speed. The first recorded use of a flip book was in 1868, and it was patented by John Barnes Linnett under the name kineograph. Flip books are still occasionally used to today as a source of entertainment. A major limitation of this technology is that it the length of the animation is limited by the size of the flick book. Another disadvantage of this technology was that the animation may not be shown at he correct speed due to individuals “flicking” through each page at unique rate.
A flip book is a early form of animation. It works by creating the illusion of a moving picture by displaying a series of still images displayed in quick succession, for this illusion to work the book must be flipped at a high enough speed. The first recorded use of a flip book was in 1868, and it was patented by John Barnes Linnett under the name kineograph. Flip books are still occasionally used to today as a source of entertainment. A major limitation of this technology is that it the length of the animation is limited by the size of the flick book. Another disadvantage of this technology was that the animation may not be shown at he correct speed due to individuals “flicking” through each page at unique rate.
Drawn-on-film animation: (1910)
Drawn-on-film animation is an animation technique that is basically what it sounds like. An animator or artist draws directly on to a reel of film using a series of tools and techniques, this method allows the artist to completely bypass any other process, (such as cell animation or rendering) and draw the animation straight into each reel on the film reel. The two methods that can be used. The first is using a blank film reel the other is using a black film reel (developed). Larger film reels are commonly preferred due to the larger surface area they provide making the process easier to preform and complete. Draw-on-film animation resembles flip book animation, but without the layered pages.
 Depending on which film the animator pick (undeveloped or developed) decides on what techniques they use to animate. The first step in the draw on film process is to fix the feel reel to a work surface, so that it is secure. The animator will then begin to draw their image on each small frame, to create a sequence of images that show a progression of motion. This process is extremely time consuming it also takes a great attention to detail and patience, due to the fact that the animator must judge the necessary changes to the image to create the next frame.
Depending on which film the animator pick (undeveloped or developed) decides on what techniques they use to animate. The first step in the draw on film process is to fix the feel reel to a work surface, so that it is secure. The animator will then begin to draw their image on each small frame, to create a sequence of images that show a progression of motion. This process is extremely time consuming it also takes a great attention to detail and patience, due to the fact that the animator must judge the necessary changes to the image to create the next frame.
A major advantage to this form of animation is that it is relatively inexpensive, due to the fact it does not require many tools such as cameras or software. All this is needed is an animator, a reel of film some simple tools and projector. Although a major disadvantage would be that the animator must be highly skilled to produce a high level of work on this simplistic format.
An early example of dawn on film animation would be the animation short “Hen Hop”. This animation short was one of many created by Norman McLaren, this particular piece of animation was created in 1942 and an abstract interpretation of a hens movement.
A more recent example of a drawn on film animation would be “Ditty Dot Comma”. This animation short was created by Steven Woloshen, and achieved great huge festival success.
Len Lye:
Len Lye was born on the 5th of July 1901 and lived until the 15th of may 1980. He was an influential figure in the technique of draw-on-animation, and was well known for his experimental work. He developed this highly regarded reputation, through his inventive and technically brilliant work.
Between 1926 and 1929 Lye began producing drawing that would be used to make his first film, which was called “Tusalava” (1929). This film took around 4000 individual drawings to produce. The end result was a unique animation film, but was unfortunately not very successful and struggled to gain many screenings. The unpopularity of his first piece of animation work also had the direct effect, of making it difficult for Lye to find a sponsor for his filmmaking. This caused him to only make one more film before joinign , the GPO Film Unit. He then proceeded to experiment with painting directly into celluloid, this was a technique in which he is a considered a pioneer .
In 1935 he had to for fill on of his sponsors requirements by including an advertising slogan within his first GBO piece, A colour box (1935). Lye created this piece by painting directly to each cel, this gave the piece the effect that the patterns were streaming in and out of the frame. This piece was also reported to be much more successful than “Tusalava”, and gained a large amount of critical acclaim and Lye himself received a lot of positive attention for his work.
Photographic Stills:
Photographic stills are also known as stop-motion animation. This technique of animation is commonly credited to, The Humpty Dumpty Circus in 1897 which was created by Albert E. Smith and J. Stuart Blackton
This technique of animation involves creating the illusion of a still object moving, by taking multiple images of it in different positions. Most 3D photographic still objects are be made from martials, such as clay due to the fact it is easily mouldable and keeps its shape (this type of animation is called Claymation. Although photographic still do not have a to be made with 3D modules, they can be simply a series of drawn images. An example of 2D photographic stills would the first series of South Park.
Cel animation: (1914)
Cel animation uses a transparent sheet that the animator will hand draw images and objects on. Companies often place the cel on a static background drawing allowing them to save time by not drawing the same image repeatedly, it also allows for delegation and a number of different animators to work on the same project simultaneously, this method also make it much more cost and time effective. This technique was patented by Earl Hurd in 1914.
 When compared to a technique such as draw on animation, cel animation is relatively complex. Due to its complexity and how time consuming this technique is, it has become relatively unpopular. It has also decreased in popularity due to the ever increasing use of computer generated graphics. Although if the technique is used in mass and cels are used it can be extremely cost efficient, for this reason large studios such as Walt Disney may chose to use this technique of animation
When compared to a technique such as draw on animation, cel animation is relatively complex. Due to its complexity and how time consuming this technique is, it has become relatively unpopular. It has also decreased in popularity due to the ever increasing use of computer generated graphics. Although if the technique is used in mass and cels are used it can be extremely cost efficient, for this reason large studios such as Walt Disney may chose to use this technique of animation
Disney have created many very popular examples of cel animated work, such as “Sleeping Beauty”(1959) and “Beauty and the Beast” (1986). Both of these film received a great reception for the great cel animation work they contained.
Rotoscoping: (1915)
Rotoscoping is a technique that allows the animator to trace over each frame of footage. This technique was founded by a man called Max Fleischer, who used it around 1915, he later patented the method in 1917 . Rotoscoping is often used in live-action and animated films.
The technique of rotoscoping can require great skill, due to the fact that if not done well it may cause the animation to “boil”, this is when animation line shakes unnaturally . Although in some cases animators may intentionally cause the image to boil, because it is a stylistic technique that can be used to emphasise the rotoscoping technique. This boil technique can be seen in the music video “take me on” by A-ha
 Rotoscoping is also a technique that is often used in live action films. This is due to the fact it allows for an object to be extracted from a particular scene and then used on a different background, by tracing its silhouette (this silhouette is called the Matte). The process of extracting and object and placing it onto a different back ground as been made significantly easier by the advent of the blue and green screen. Rotoscoping is now often combined with recent technology such as motion tracking software, to provide a better final end product.
Rotoscoping is also a technique that is often used in live action films. This is due to the fact it allows for an object to be extracted from a particular scene and then used on a different background, by tracing its silhouette (this silhouette is called the Matte). The process of extracting and object and placing it onto a different back ground as been made significantly easier by the advent of the blue and green screen. Rotoscoping is now often combined with recent technology such as motion tracking software, to provide a better final end product.
A famous example of rotoscoping being used in film to make special effects would be, the light sabres in the first three star wars films.
Another famous example of rotoscoping being used extensively would be “The Lord of the Rings” (1978). They used rotoscoping in this film extensively, because it dramatically reduces the production cost of the film and it gave the character a realistic look.
The film “Fire and Ice”(1983) is also another good example of rotorscoping being used in film. In this film they used rotorscoping to trace live action shots. This was not hugely successful, and was compared as a more graphical episode of the “He-Man” television series. This film was also considered as a stepping stone for a set of barbarian films that followed.
Digital Animation
2D Bitmap Graphics:
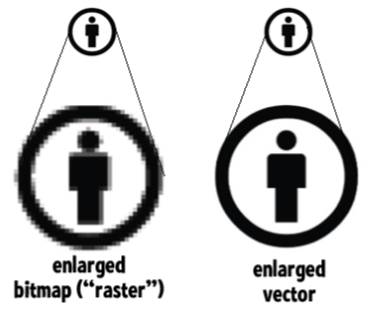
Bitmap graphics are also known as raster images. The quality of a bitmap image is in direct relation to the dot per inch (DPI) or pixel per inch (PPI), because of this when an image is scaled up the software must create new pixels and guess what the colour value of each pixel should be, this leads to mistakes in the colour values of each pixel and results in a decreased image quality.
In relation to 2D animation, bitmap graphics allow for extremely complex graphics due to the fact they do not operate using mathematical equations, unlike vector graphics. Bitmaps have the ability to be complex enough to deliver photo realistic images. This is why all images captured with a digital camera are bitmap graphics.
 Due to the high detail that is contained within bitmap graphics the files they produce tend to be extremely large.
Due to the high detail that is contained within bitmap graphics the files they produce tend to be extremely large.
2D Vector Graphics:
Vector graphics are often used for images such as logos, this is due to the fact that they can be resized and not lose any of the image quality. The reason that vector graphics behave this way is because they are made out of “objects”. Vector graphics are extremely useful in animation because the same image can be reused but at a different size. Although one of the main downsides to vector graphics is that they can not store complex photo realistic images, due to how important the colour data may vary on a pixel by pixel basis.
Tradigital Animation
 Tradigital is the name that is given to animation the combines both traditional and modern technology. The name tradigital was first used by Judith Moncrieff, in the early 1990s. Moncrieff taught this new medium of animation Pacific North West College of Art.
Tradigital is the name that is given to animation the combines both traditional and modern technology. The name tradigital was first used by Judith Moncrieff, in the early 1990s. Moncrieff taught this new medium of animation Pacific North West College of Art.
Tradigital can provide for a blend of 2D and 3D animation techniques. This is particularly evident in the film treasure planet, where Pixar experimented with this new animation technique, although this film didn't not reach huge commercial susses, it is quite interesting to see the experimental combination of the traditional and digital animation.
Tradigital became popular at around 2002, when tradigital was used to refer to the blending of cel and computer animation. Some example of this animation from around this time would be Shrek and toy story.
Application Software
PowerPoint is not a piece of software that has been specifically designed for the purpose of animation, although It does support some animation features, such as being able to create and set a movement path for an object. It also include the feature of being able to add certain pre-set transitions to slides. This software would be virtually unusable for any serious 2D animation, due to its lack of functionality in terms of animation.
After Effects: (1993)

This is also a piece of software that has been developed by adobe. This piece of software has been specifically designed for editing footage and animation. After effects uses a layer system similar to adobes Photoshop software, this means each object in the composition has its own layer and can be edited individually with ease. This system allows for each individual object to be edited easily without effecting anything around it. After effects is often used in 2D graphics to edit and add visual effects to a live action composition
Examples of the work that can be achieved using after effects can be found extensively throughout the internet on websites such as YouTube. After effects is used commonly used a huge amount to make compositions, such as an into and an outro. It also often used to add special effects to video that users will upload to YouTube.
Here is an example of After effect being used to make a game trailer:
Toon Boom Studios: (1995)
 Toon Boom Studio is considered to be one of the most powerful and effective pieces on animation software. It has an extremely simple user face but despite this is extremely effective for animation, due to this it is often used by hobbyists. An example of this software's capability's is the fact that it was recently used for the animation of “The Simpsons Movie” (2007)
Toon Boom Studio is considered to be one of the most powerful and effective pieces on animation software. It has an extremely simple user face but despite this is extremely effective for animation, due to this it is often used by hobbyists. An example of this software's capability's is the fact that it was recently used for the animation of “The Simpsons Movie” (2007)
Flash: (1996)
Flash was originally created by company named “Macromedia” , before being bough by Adobe. In terms of animation flash is primarily a vector based piece of software, and is predominantly used to create animation with a traditional style. Due to this unique visual style that flash creates, any animation with that style is known as “flash”. This piece of software also became very popular due the fact it supported audio, meaning that is was very usefully for making animation. Flash is also a very good software if the piece that is created will be used on the web, due the amount of people who already have the latest flash plugins. A major disadvantage to using flash is the size of the files that it creates
Anime Studio: (1999)
Anime Studio is a vector based, 2D animation tool. It is similar to after effect in the fact that they both use a layer system to allow the user to edit each object on an individual level. But what makes this software different is the fact that it includes a physics engine to allow the user to simulate forces such as gravity. It also includes a bone structure tool to help with the animation on a basic level.
Developers
Walt Disney is considered to be one, if not the largest animation studio in the world. The list of films that they have animated fell almost endless. This company stated out with the man named “Walter Disney”. He started his career after failing to become a comic strip artist, so began to use cut-out animation in TV advertisements before moving on to working with cel animation and creating his own “laugh-o-grams”.
He then went on to create his own studio with his brother. The first animation series they made was named “Alice comedies” (1920). The next significant event was when they created the short of “steam boat willy” this clip is now famous for being the first clip of micky mouse. This short synchronised sound with animation, this short was a massive hit at the time and lead to the iconic 1930s character of micky mouse.
Walt Disney went on to create the hugely commercially successful “Snow White and the Seven Dwarfs”. Due to its commercial success Disney expanded its animation department and increased its production. Disney then went on to make lots of animation films right up until Walters death in 1966, where they experienced a drop in production of films, but they then returned to animation with “The Little Mermaid” in 1989 and then in 1991 “Beauty and the Beast”.
In 2001 Disney decide to close its traditional animation department due to the advent of computer generated graphics, but they then decide to reopen the department in 2009 and then released the successful “The Princess and the Frog”. Disney now creates traditional and digital graphics.
 The Japanese animators that followed Osamu Tezuka, saw how successful his style of animation had been, and so decided to borrow his techniques. These animators then began to evolve this technique, and it is now known as “Manga Style”. This style is recognisable in films such as “Princess Mononoke” where even a violent anima still includes characters that have big eyes and that have a “Cute Style”
The Japanese animators that followed Osamu Tezuka, saw how successful his style of animation had been, and so decided to borrow his techniques. These animators then began to evolve this technique, and it is now known as “Manga Style”. This style is recognisable in films such as “Princess Mononoke” where even a violent anima still includes characters that have big eyes and that have a “Cute Style”
Walt Disney’s Influence on Osamu Tezuka:
Walt Disney had a huge influence on Japanese anima. One of the most key and influential people within Japanese anima is Osamu Tezuka, who created series such as “Astro Boy” and “Kimba the White Lion”. Osamu was greatly influenced as a young boy by the works of Walt Disney, he grow up watching Walt Disney films such as the 1941 “Dunbo” and the 1942 “Bambi”. When comparing the work of Osamu Tezuka and Walt Disney, you can see how watching these animation films influences his work . The characters that Osamu Tezuka created have similarity to Walt Disney's work, such as the big heads, the bold lines, the expressive and exaggerated eyes. This gave the characters he created he “cute” look and feel.
By using Disney's simplified animation style it helped Osamu Tezuka cut the cost of his animation, and this was crucial to his susses, due to the fact he was working in an industry that was struggling in japan.
 The Japanese animators that followed Osamu Tezuka, saw how successful his style of animation had been, and so decided to borrow his techniques. These animators then began to evolve this technique, and it is now known as “Manga Style”. This style is recognisable in films such as “Princess Mononoke” where even a violent anima still includes characters that have big eyes and that have a “Cute Style”
The Japanese animators that followed Osamu Tezuka, saw how successful his style of animation had been, and so decided to borrow his techniques. These animators then began to evolve this technique, and it is now known as “Manga Style”. This style is recognisable in films such as “Princess Mononoke” where even a violent anima still includes characters that have big eyes and that have a “Cute Style”
Warner Bros: (1923)
 Warner Bros studios is one of the major animation film developers. This company was founded by two brothers around 1923 and they have been one of the leading 2D animation film developers in history. One of the most famous characters they created was Bugs Bunny and once they released “the bugs bunny” movie in 1979, their 2D animation department was acclaimed with success
Warner Bros studios is one of the major animation film developers. This company was founded by two brothers around 1923 and they have been one of the leading 2D animation film developers in history. One of the most famous characters they created was Bugs Bunny and once they released “the bugs bunny” movie in 1979, their 2D animation department was acclaimed with success
they then went on to develop films such as space jam, which experimented with mixing live action with traditional animation. This movie was very similar in style to the 1998 film “who framed roger rabbit” This experimental combination of animation techniques worked quite well in these two film, but never really achieved the same success in any future projects.
Modern Work:
 Monty python often included the use of Tim Gilliam's animation skill, for comedy purposes. Tim Gilliam was often credited for his use of cut-out animations, he also include cel animation the film “the holy grail”. Tim Gilliam had a very unique animation style that is now associated with Monty python.
Monty python often included the use of Tim Gilliam's animation skill, for comedy purposes. Tim Gilliam was often credited for his use of cut-out animations, he also include cel animation the film “the holy grail”. Tim Gilliam had a very unique animation style that is now associated with Monty python. An example of a more recent use of cut-out animation would be the south park TV series with use this form of animation, and can be clearly seen during it introduction to the show.
An example of a more recent use of cut-out animation would be the south park TV series with use this form of animation, and can be clearly seen during it introduction to the show.
Yellow Submarine (1968)
The “Yellow Submarines” was a animation comedy film based on the beetles. This was a piece of contemporary work that was created by over 200 artists, this project was lead by George Dunning. The work included various animation techniques such as rotoscoping. The artist also made use of the limited animation technique, this meant that they reused as many scenes as possible to reduce the production time and costs. This required great skill from the artists as they need to give the impression of motion even, when nothing in the frame had changed.
Persepolis is animated film that used traditional animation. It was based off the autobiagrahical noval of Marjane Satarpi. This piece of contemporary work aimed to emulate the black and white visual novels of the original story. It did this by using certain techniques such as removing colour at key points, they also used shadows to reduce the amount of animation needed in the show and give a dramatic feel to the scene.
William Horner: (1786)
 William Horner was born 1786, he was a British mathematician who invented the zoetrope. The zoetrope is a device that gives the illusion of motion by moving static images at a rapid rate. The Zoetrope works by allowing some one to look through one of the slits located on the device. The images the spin past the slit and the user experiences the an illusion the images are moving. This was a very important invention in the evolution of animation and lead the way for many inventors, the next majot invention being the phenakistoscope, which got a lot of its inspiration form the zoetrope.
William Horner was born 1786, he was a British mathematician who invented the zoetrope. The zoetrope is a device that gives the illusion of motion by moving static images at a rapid rate. The Zoetrope works by allowing some one to look through one of the slits located on the device. The images the spin past the slit and the user experiences the an illusion the images are moving. This was a very important invention in the evolution of animation and lead the way for many inventors, the next majot invention being the phenakistoscope, which got a lot of its inspiration form the zoetrope.
Joseph Plateau: (1801)
 Joseph Plateau was born on the 14 of October 1801 and was the first man to create the illusion of a moving image using a device called the phenakistoscope. This devise is closely related to the zoetrope due to the fact it worked in a similar way to the zoetrope, it is different in terms that it is simply a flat circle and images are placed at angles around the circle. This invention improved on the earlier invention of the zoetrope, but still left plenty of room for improvement, and would turn out to be one of the most important inventions in the history of animation, although maybe not as ground breaking as its predecessor the zoetrope.
Joseph Plateau was born on the 14 of October 1801 and was the first man to create the illusion of a moving image using a device called the phenakistoscope. This devise is closely related to the zoetrope due to the fact it worked in a similar way to the zoetrope, it is different in terms that it is simply a flat circle and images are placed at angles around the circle. This invention improved on the earlier invention of the zoetrope, but still left plenty of room for improvement, and would turn out to be one of the most important inventions in the history of animation, although maybe not as ground breaking as its predecessor the zoetrope.
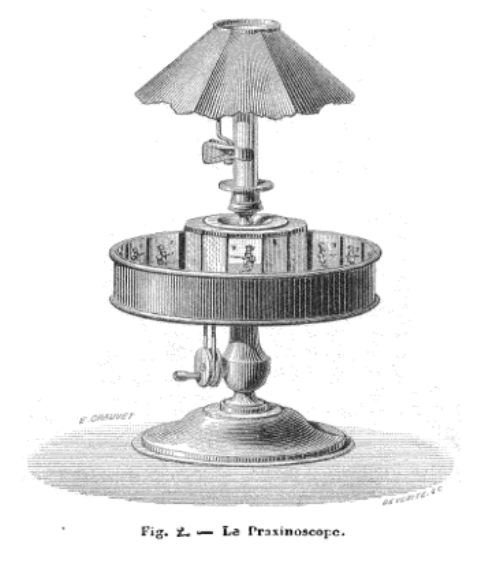
Charles-Émile Reynaud: (1844)
 Charles-Émile Reynaud was born 8 December 1844 and who invented the Praxinoscope. The Praxinoscope was in many ways the successor to the zoetrope but differed in the fact that it used a inner circle of mirrors instead of a set of narrow viewing slots The praxinoscope improved the zoetrope by replacing its viewing slits with an inner circle of mirrors, placed so that the reflections of the pictures appeared as the wheel turned. Someone looking in the mirrors would therefore see a rapid succession of images producing the illusion of motion. This invention was one of the first steps into allowing a larger amount of people to view an individual animation, and for that reason is a very important step in the evolution of animation.
Charles-Émile Reynaud was born 8 December 1844 and who invented the Praxinoscope. The Praxinoscope was in many ways the successor to the zoetrope but differed in the fact that it used a inner circle of mirrors instead of a set of narrow viewing slots The praxinoscope improved the zoetrope by replacing its viewing slits with an inner circle of mirrors, placed so that the reflections of the pictures appeared as the wheel turned. Someone looking in the mirrors would therefore see a rapid succession of images producing the illusion of motion. This invention was one of the first steps into allowing a larger amount of people to view an individual animation, and for that reason is a very important step in the evolution of animation.
Edward Muybridge (1830)/ Thomas Edison(1847)
 Edward Muybridge is considered to be a pioneer in how photography and animation. He contributed to the evolution of animation with the invention the “Zoopraxiscope”. This device is similar to the phenakistocope, due to the fact they are both on a flat circle, but it differed in the use of silhouettes painted on glass, that is then projected to create the illusion of a moving image.
Edward Muybridge is considered to be a pioneer in how photography and animation. He contributed to the evolution of animation with the invention the “Zoopraxiscope”. This device is similar to the phenakistocope, due to the fact they are both on a flat circle, but it differed in the use of silhouettes painted on glass, that is then projected to create the illusion of a moving image.
After a discussion between Edward Muybridge and Thomas Edison . Thomas Edison decided to work on animation technology.
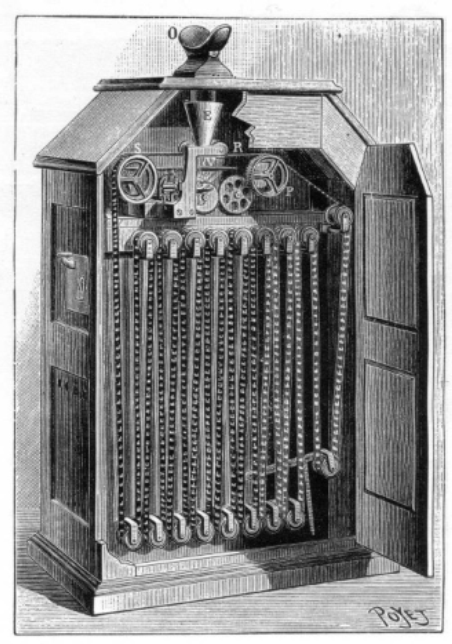
Thomas first exampled his work in 1894, when he exhibited the “kenotoscope”. This invention works by single frames being rolled past a port that is used for viewing, that is located on the top of the device. This technology would lead to future cinematic hardware inventions, and would later be surpassed by the invention of the cinematograph by the Lumière brothers.
The Kenotoscope was often used within a shop, a customer would then pay a fee to use the device, and view a composition. Often the composition would be of a woman preforming an act such as a dance, this increased to popularity of the device with the male population of the period
Auguste and Louis Lumière (1862/64)
The Lumière brothers are credited as the first film makers in history and patented the
Cinematograph. The Cinematograph was a motion picture camera that could also be used as a projector and film developer. The Cinematograph is similar to the kineograph, but it was operated using a crank, it also ran 30 frames slower than the kineograph. The importance of the Luimiere bothers in terms of the evolution of animation is huge, this is due to the fact that their invention allowed for a mass audience to view a piece of film at the same time. Without this invention it to see how animation would have evolved into such a complex form of art. This invention provided a solid base for animation to develop into the art form it is today, and that is way this invention is considered by many to be one if not the most important invention in the evolution of animation.
Animations Role in Propaganda:
Animation has been used over the years as a form of propaganda, this is especially evident over the course of world war 2.
US Propaganda:
One of the major developers of animation to be involved in propaganda over the years of 1942-1945 was Walt Disney. During the first world Walt dissent worked in conjunction with the US government to produce propaganda. The huge popularity and familiarity of Walt Disney productions, allowed for the US government to benefit from Walt Disney producing pro-war propaganda, this as a result of increasing the support for the war.
During the war the US government looked towards Walt Disney as a tool for gaining public support and raising soldiers morale. Walt Disney did this by producing a series of animations, they infact delegated over 90% of their work force to producing propaganda for the allied forces. By the end of the war Walt Disney had in fact created over 400,000 feet of educational film, which is the equivalent of 68 hours of film.
At around 1942 the US government requested Walt Disney to produce a series of anti-German and anti-Japanese animations. Two of the most famous films that was produced where called “Der Fuehrer's Face” (1942) and “Commando Duck” (1944)
The film “Der Fuehrer's Face” show Donald duck experiencing a nightmare, where he must eat Nazi food and experiences a day at a Nazi artillery factory. The second film “Commando duck” also has Donald the duck as the main character, in this film he destroys a Japanese airbase.
Nazi Propaganda:
Once world war 2 had started germen animation was forced to evolve and grow, due to the loss of not having Walt Disney or any other American animation. This lack of animation caused the German government demand that Germanys most talented and gifted animators step up their production of animation, in a bid to start a strong German animation industry. One oif the most important and influential animators in German animation history is Hans Fischerkoesen
Hans Fischerkoesen was one of the most gifted and acclaimed animators in Germany, between 1933 and 1945. Some of his most famous animation pieces include “Verwitterte Melodie” (1942) and Der Schneemann (1943). Due to “Verwitterte Melodie” technical brilliance, it was allowed to use a lot of what was considered forbidden material. This material was considered forbidden due the fact it could be interpreted as ambiguous, and this was considered a threat against the fascist regime the Nazi party was trying to enforce.
Animations Role in Video Games:
Animation plays a vital role in the creation of video games. Animation has become a huge aspect of game creation in recent years due to the development of hardware, meaning that games can have a large quantity of characters, that are also extremely complex.
An example of a game that has influenced my game trailers animation would be the game “monster Hunter”. The quality of trailers Capcom produce to advertise this game is simply incredible. Here is an example of one of Capcom's CGI trailers for Monster Hunter
Another really impressive piece of animation is the in-game animation, which must be extremely hard to produce, due the fact they are animating fictional characters such as dragon. When playing the game you really do notice how fluid each monsters movement and attack animation is. You do also see how the animation team have been cost efficient by recycling some of the characters attack animations, and using them on other characters.
Tuesday, 6 May 2014
web banner development
The first development process I took was to sketch up some
basic ideas using the program Photoshop. Once I had done that I picked the one
that appealed to me the most. I then created a more detailed sketch of the idea
and asked some of my peers to review it, I then made some appropriate changes
to my idea that I feel drastically improved it.
The next step in my development process was to draw a
detailed storyboard of the animation I wanted to be displayed on my site, I also made important decisions regarding my web banner such as the size (728x300)
and frame rate (30fps)
I then developed my final idea using adobe after effects:
SWF:
SWF:
Subscribe to:
Comments (Atom)



